H.265、AV1和H.264视频编码对比:x265性能不及预期,Libaom表现亮眼
本文详细对比了H265,AV1, H264等视频编码性能,质量,带宽等方面的表现,测试的编码器包括了x264,x265,VideoToolbox,libaom,测试机器选取了手头的macbook pro2021(M1 pro)版本。
都2023年了,我们不禁要问,AV1编码的性能如何?是否已经适用于生产环境?另外,H.265相对于H.264真的能够节省一半的带宽吗?
本文详细比较了H.265、AV1和H.264等视频编码标准在性能、质量和带宽利用率等方面的表现。测试中使用了x264、x265、VideoToolbox和libaom等编码器,并选择了MacBook Pro 2021年款(搭载M1 Pro芯片)作为测试设备。
总体测试结果显示,x265的表现并不如预期,性能消耗甚至不能满足实时通信的生产环境需求。而libaom则表现出色,既具备优秀的质量,又具备良好的性能。
无论是x265还是AV1,相较于H.264,都能够实现较低的码率和更高的编码质量。
此外,AV1针对屏幕共享方面进行了专门的编码参数设置,进行了编码算法的优化,并且对码率控制进行了良好的处理。而x265和VideoToolbox则没有提供相关的设置。
1. 硬件支持
H265:
- 苹果从iOS 11 + A9芯片(iPhone 6s,于2015年9月发布)开始对HEVC的支持,系统控件AVPlayer,以及Safari浏览器的支持; 硬编码需要iOS11 + A10(iPhone 7)芯片, 参考
- Android手机从2015年开始逐渐支持H.265编码,Android 5.0(Lollipop)是首批开始支持H.265编码的Android版本;
然而,并非所有在Android 5.0及之后发布的设备都能够完全支持H.265编码,因为支持的编解码器可能因设备型号和制造商而异。通常情况下,高端或中高端的Android设备更有可能支持H.265编码。
- 桌面端intel核显和英伟达显卡大部分已经H265, H265具体支持情况可以查看 这里
AV1:
- Android平台:高通 8 Gen2 开始支持 AV1硬解, 小米13首先搭载,2022年12月发布;
- 苹果A17 Pro包含一个专用的AV1解码器,随iPhone15 Pro一块发布,2023年9月发布;
- Mac端 M3 芯片芯片开始支持 AV1解码,2023年10月30日发布;
- PC端,目前Intel只有最新的
Iris Xe Graphics和UHD Graphics 750支持AV1硬解,英伟达很大一部分显卡支持AV1编解码,AV1具体支持情况可以查看 这里
2. 软件支持
H265:
AV1:
3. Chrome 和 WebRTC支持情况
Chome:
谷歌浏览器 从M107版本默认支持H265解码,也就是说可以用浏览器看一些H265在线视频。 关于此消息它的讨论可以看知乎讨论和资讯,2022年10月2日
WebRTC:
WebRTC目前还不支持H265编解码,但Intel维护的owt-deps-webrtc项目已经有对H265硬编硬解的比较好的支持,但有消息称WebRTC正在考虑将H265引入,可以参考剑痴乎 博客和 WebRTC官方论坛, 2023年10月;
4. 准备工作
WebRTC集成x265需要自己编译x265的库,并参考openh264调用做相应的封装。 WebRTC默认支持AV1,直接使用就可以。
4.1. x265编译
可能由于版权以及普及率的原因,网上关于x265编译的介绍比较少,编译x265也费了一些力气。x265本身代码是开源的,可以通过git 克隆下代码
1
git clone https://bitbucket.org/multicoreware/x265_git.git
或者从 这里下载 ,我使用的版本是 x265_3.5.tar.gz
我的编译环境是
- 2021年 M1 Pro版本的Mac笔记本
- MacOS 14.0 Sonoma
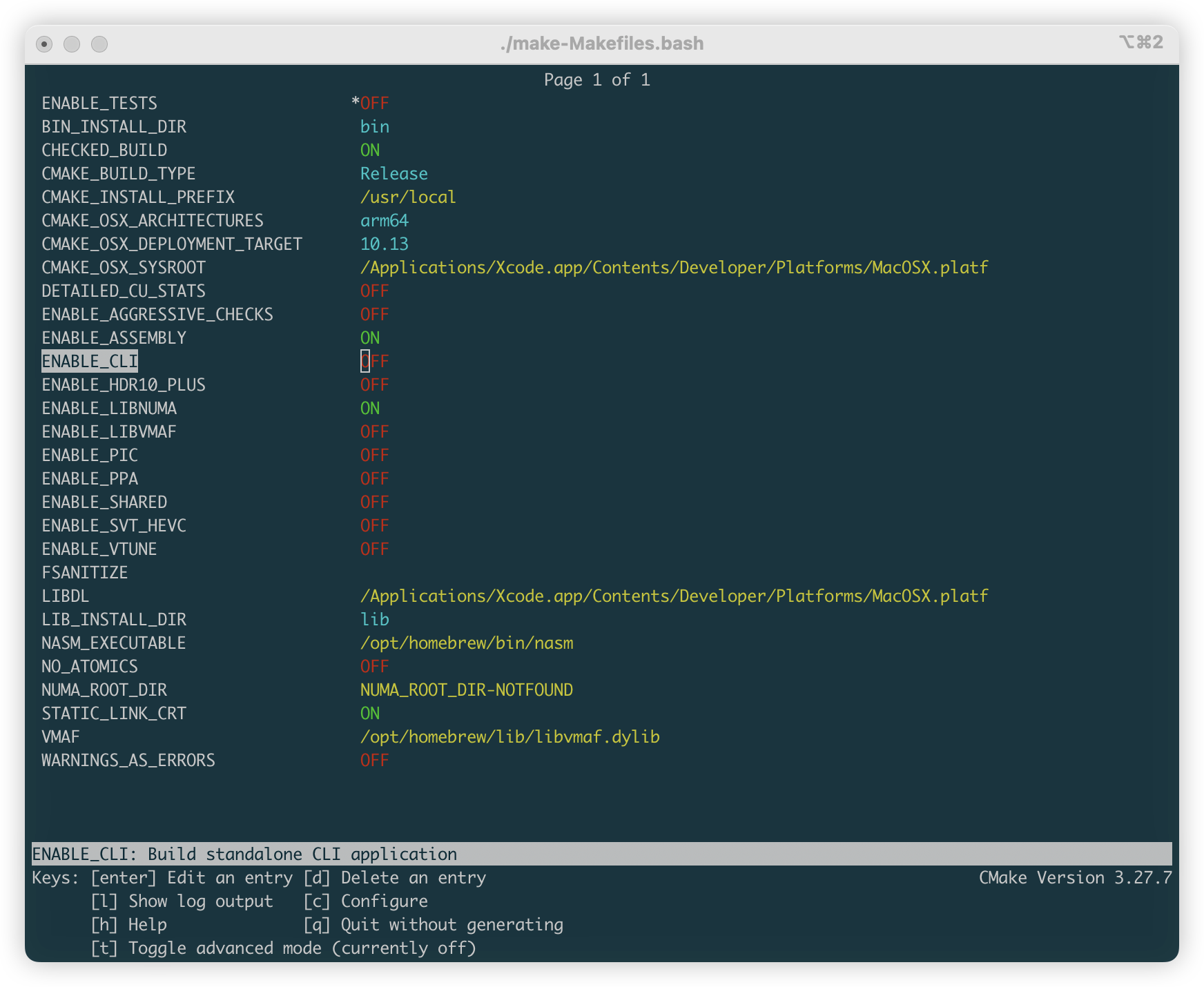
x265使用的是cmake管理源文件,已经内置了一些主流平台的编译脚本,对于MacOS 用户可以进入源码目录 x265_git/build/linux 执行 make-Makefiles.bash,会出现配置界面。注意ENABLE_ASSEMBLY置为ON,提高编码性能, СМАКЕ_OSX_DEPLOYMENT_TARGET 设置最低支持系统版本。最后按 c 进行配置,按g生成 makefile.
执行 make命令开始编译,没有错误的话会在同级目录生成 libx265.a, 以及 x265_config.h头文件,使用的时候 x265.h和x265_config.h 要同时引入,否则可能会报错:
1
2
ld: Undefined symbols:
_x265_encoder_open_208, referenced from:
x265_encoder_open是一个宏,每个版本的x265_encoder_open定义都不同。
4.2. H265 Profile
x265的Profile只有main一个级别,不像x264有base, main, high 多个级别, 另外 x265和 videotoolbox 都不支持 SCC(屏幕内容编码,Screen Content Coding),实测下来屏幕共享场景还是优于x264,后面会有对比数据。
5. 编码质量
为了能较明显的区别出编码的好坏,选取了比较极限的分辨率和码率测试,320x180p,40kbps.
整体上看x265比x264画质是要有较明显提升,但是性能消耗也提高很多。AV1画质表现比x265要好,且性能消耗也能较好的控制,优于x265很多。
x265 软编(ultrafast)效果 180p, 比Videotoolbox硬编(H265)差很多, 忘了截图了,就不放了。
另外在码率较大或者说充足的情况下,x264, x265,av1的编码质量很难分辨出优劣。
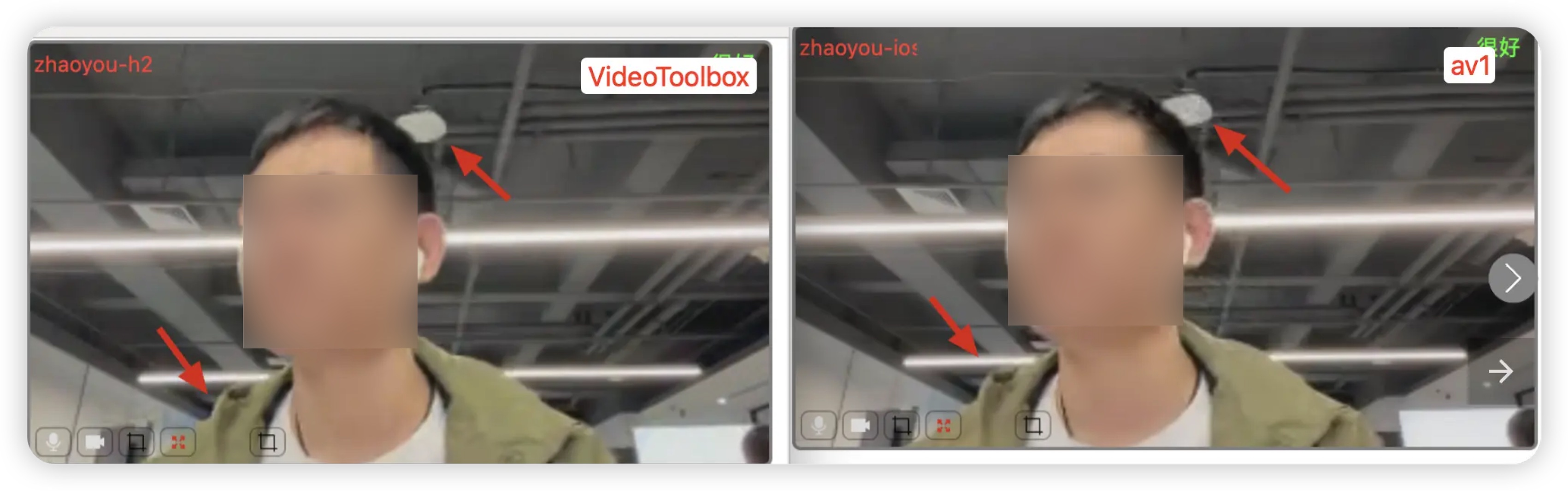
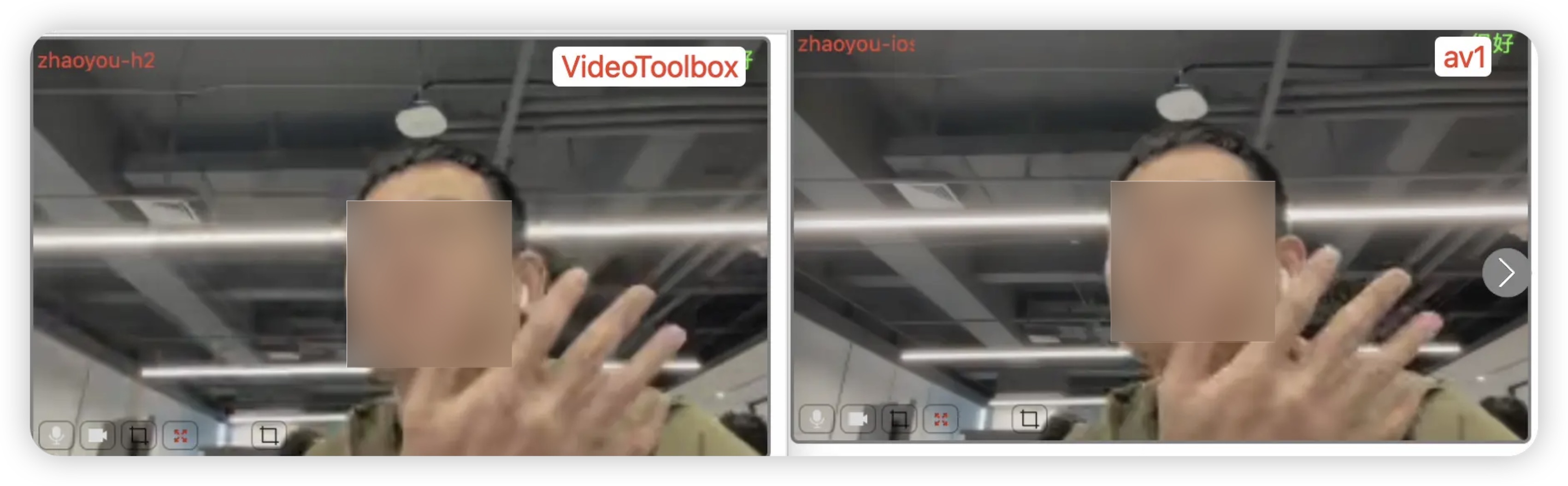
5.1. VideoToolbox与AV1对比
分辨率:320x180
码率:40kbps,ABR
复杂度级别:AV1: Speed-6 , VideoToolbox:无
结论: 图一画面AV1的背景控制部分略优于VideoToolbox,整体画面VdieoToolbox硬编要好一点;图二,AV1运动画面要明显优于VideoToolbox硬编。
5.2. x265与AV1对比
分辨率:320x180
码率:40kbps,ABR
复杂度级别:AV1: Speed-6 , x265: ultrafast
结论: AV1编码质量明显优于x265 ultrafast档
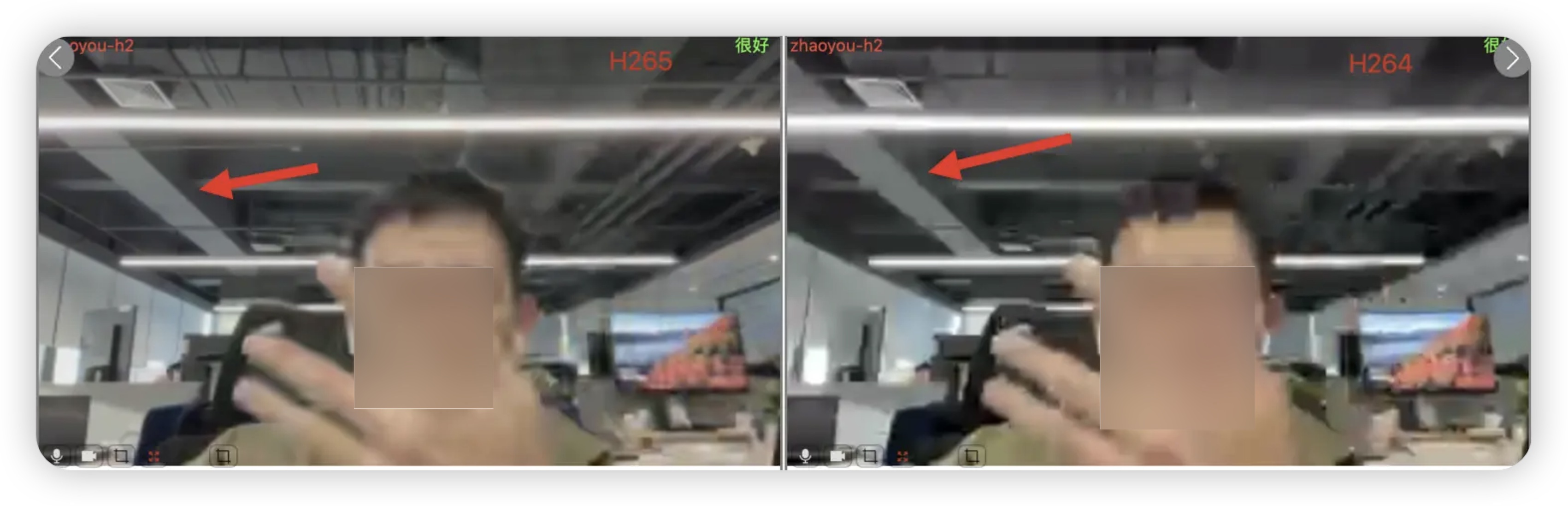
5.3. x265与x264对比
分辨率:320x180
码率:ABR,图1:40kbps, 图2:100kbps
复杂度级别:x264: veryfast, x265: ultrafast
结论: x265 ultrafast档 要优于 x264 veryfast档
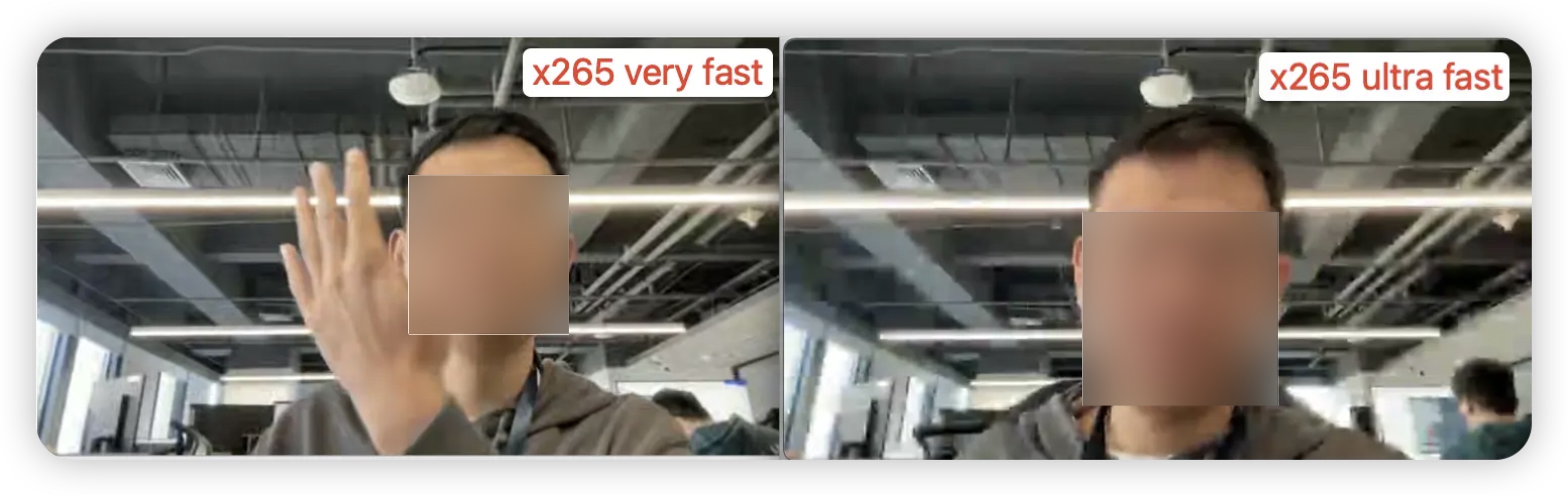
5.4. x265 Very Fast 对比 Ultra Fast
分辨率:640x360
码率:100kbps,ABR
复杂度:x265: veryfast, x265: ultrafast
结论: x265 veryfast档 要优于 x265 ultrafast档
6. 编码性能
- x265 360p ultrafast的性能 CPU 55% ~ 65%,比veryfast低10%左右
- x265 720p ultrafast的性能 CPU 85% ~ 95%,比veryfast低50%左右
- x265 720p 硬编的性能 CPU 45% ~ 50%,比x265 720p ultrafat低50%左右, 比360p x265 ultra fast低5%-15%
- av1的编码性能要明显优于x265, 比x265的ultrafast档还有很大优势
- av1 支持 SCC 屏幕共享编码,屏幕共享清晰度,编码性能和带宽都比x265优非常大优势
手机端只在iPhone 11上进行了AV1编码测试,360p和720p的性能表现竟然比Macbook Pro 2021 (M1 Pro) CPU低一点点,可能Demo的基础CPU消耗不一样。 这个结果可以说非常惊喜了,证明了AV1完全可以应用生成环境了。忘记截图,见谅😅
6.1. 360p
| 分辨率 | 编码器 | CPU | 备注 |
|---|---|---|---|
| 640x360 | VideoToobox | 45%~50% | 基准CPU |
| 640x360 | X265 ultrafast | 55% ~ 65% | |
| 640x360 | X265 veryfast | 70% ~ 75% | 高于ultrafast |
| 640x360 | AV1 | 50% ~ 55% | 优于x265 |
6.2. 720p
| 分辨率 | 编码器 | CPU | 备注 |
|---|---|---|---|
| 1280x720 | VideoToobox | 45%~50% | 基准CPU |
| 1280x720 | X265 ultrafast | 85% ~ 95% | |
| 1280x720 | X265 veryfast | 145% ~ 160% | |
| 1280x720 | AV1 | 暂缺 |
6.3. 桌面共享:
| 分辨率 | 编码器 | CPU | 备注 |
|---|---|---|---|
| 1920x1246 | VideoToobox | 45%~50% | |
| 1920x1246 | X265 veryfast | 180% ~ 204% | |
| 1920x1246 | AV1 | 59% ~ 90% | 静止低,滑动高 |
VideoToobox 编码基本不占用CPU,45%~ 50% CPU占用可以认为是Demo的基本CPU占用。
AV1支持SCC, X265不支持
6.4. 低端机测试情况
| 机器 | 分辨率 | 编码器 | CPU |
|---|---|---|---|
| 🍎360P | |||
| iphone6 | 640x360 | x264 | 95-142% |
| iphone6 | 640x360 | av1 | 93-127% |
| iphoneXR | 640x360 | x264 | 56-59% |
| iphoneXR | 640x360 | av1 | 64-67% |
| 荣耀畅玩20 | 640x360 | x264 | 12-17% |
| 荣耀畅玩20 | 640x360 | av1 | 14-22% |
| Honor 30 | 640x360 | x264 | 9-17% |
| Honor 30 | 640x360 | av1 | 16-21% |
| 🍎720P | |||
| iphone6 | 1280x720 | x264 | 112-129% |
| iphone6 | 1280x720 | av1 | 144-167% |
| iphoneXR | 1280x720 | x264 | 88-101% |
| iphoneXR | 1280x720 | av1 | 120% |
| 荣耀畅玩20 | 1280x720 | x264 | 19-26% |
| 荣耀畅玩20 | 1280x720 | av1 | 25-47% |
| Honor 30 | 1280x720 | x264 | 17-27% |
| Honor 30 | 1280x720 | av1 | 22-30% |
AV1略高于 x264,但质量高于x264非常多,这点性能差距完全可以接受!
7. 码率控制
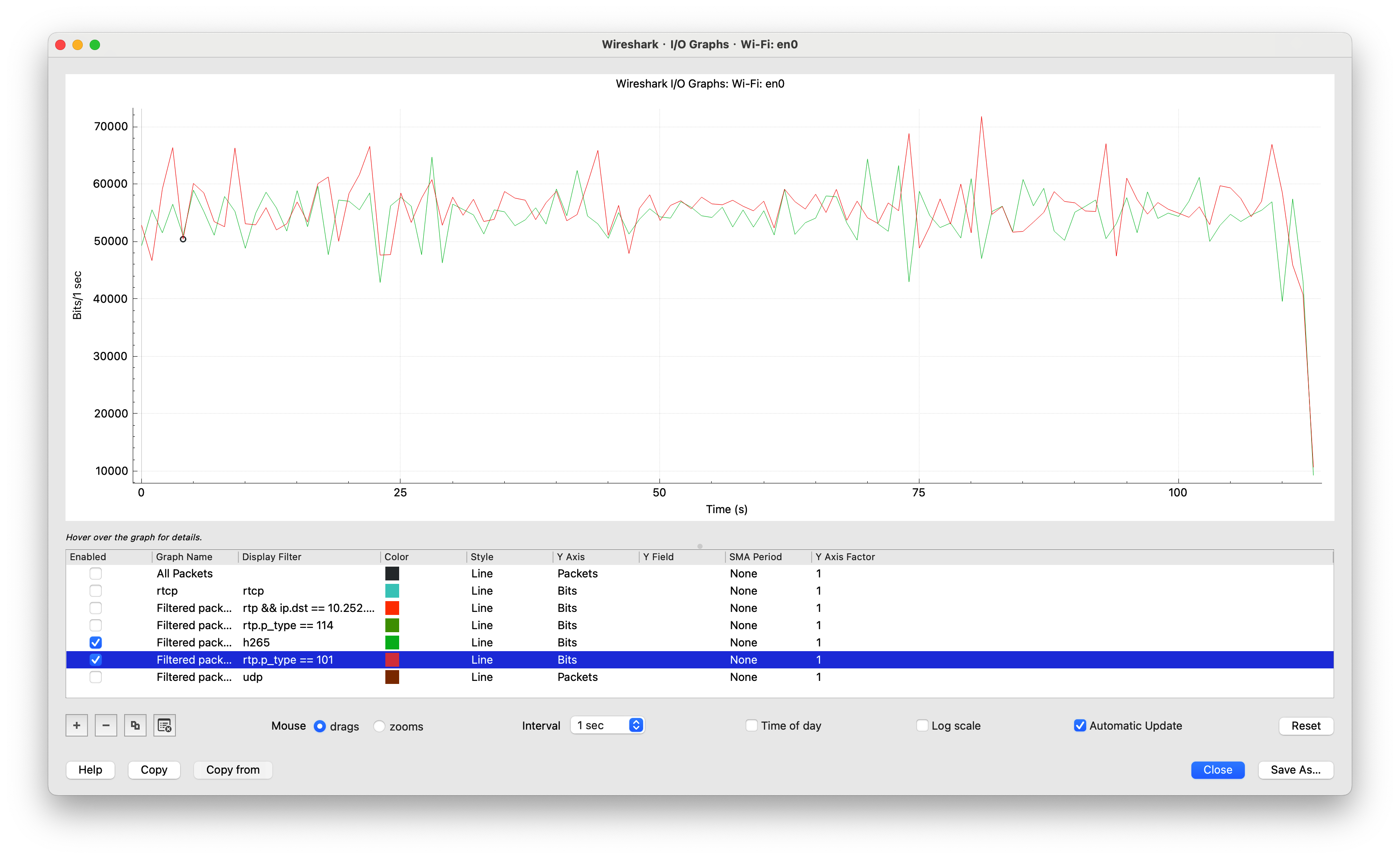
7.1. 视频场景
180p场景,Webrtc中码率设置 min: 30kbps,start:40kbps,max:80kbps实际发送码率表现。红色:AV1, 绿色:H265, 可以看到两者相差不大,表现都非常不错
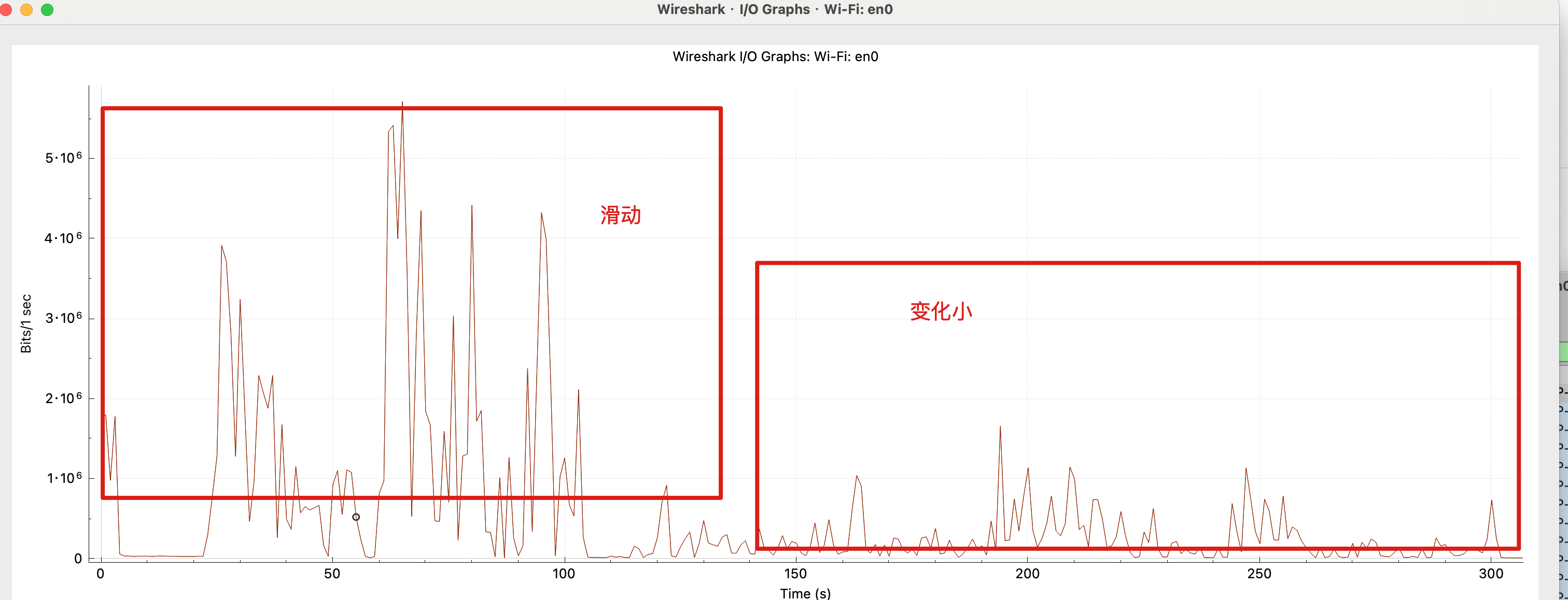
7.2. 屏幕共享
AV1在WebRTC发送码率实测表现,可以说非常优秀,桌面画面变动大,滚动文字页面等场景码率变大,静止画面码率非常低。
x265忘记了截图😓。
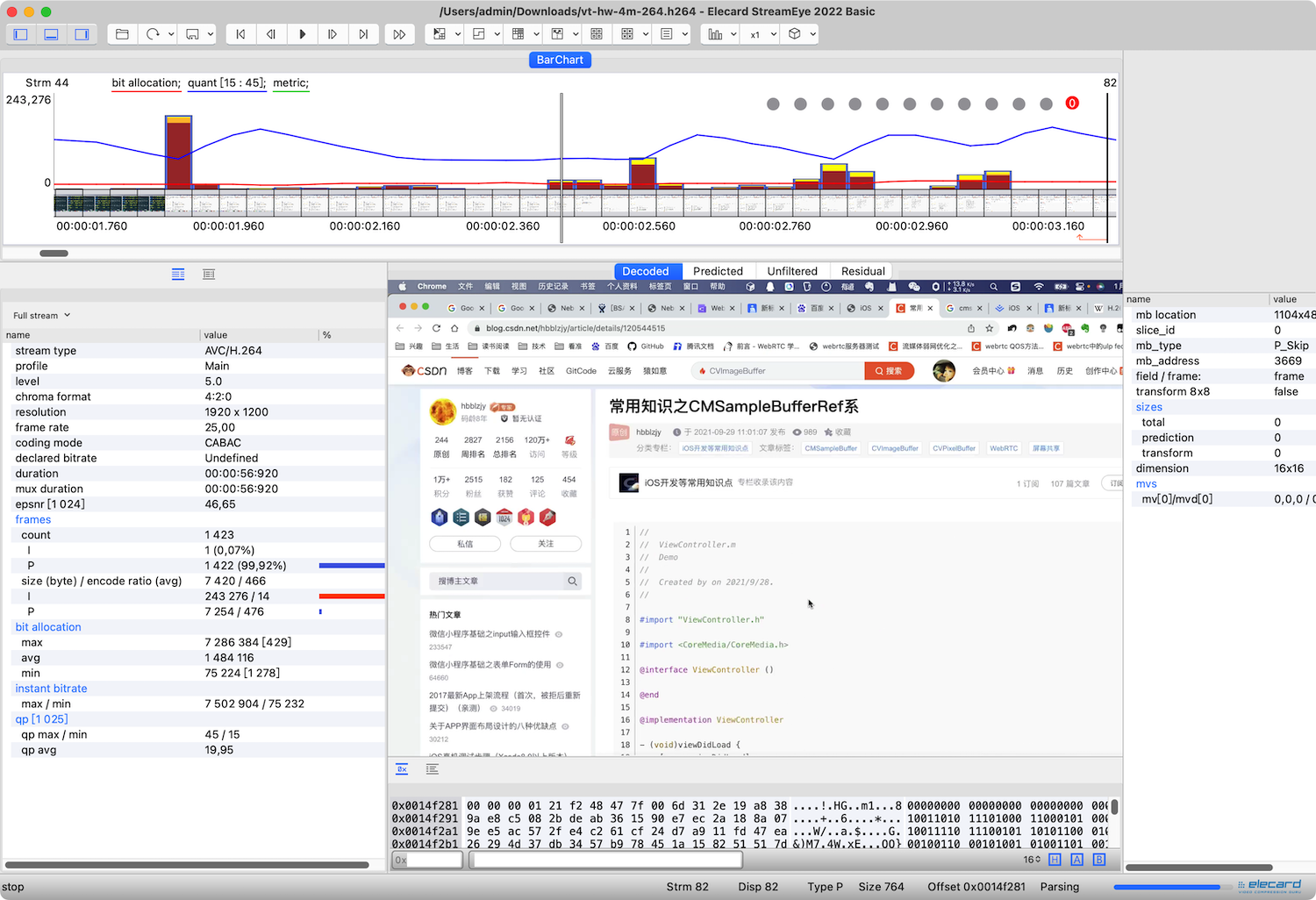
使用Elecard分析,可以看到H265的关键帧和整体码率是要小于H264的,画质清晰度相当。
H264码流:
H265码流:
8. 解码性能
通过ffplay播放视频来测试,并没有使用WebRTC。 可以看到360p分辨率H265解码比H264解码性能消耗要提高不少,720p略高于H264;AV1略高于H264,但低于H265
8.1. 360p
| 分辨率 | 解码器 | CPU | 备注 |
|---|---|---|---|
| 640x360 | H264-ffplay | 13% | |
| 640x360 | H265-ffplay | 24.3% | |
| 640x360 | AV1(ffplay-dav1d) | 22.2% |
8.2. 720p
| 分辨率 | 解码器 | CPU | 备注 |
|---|---|---|---|
| 1280x720 | H264-ffplay | 34.6% | |
| 1280x720 | H265-ffplay | 40.3% | |
| 1280x720 | AV1(ffplay-dav1d) | 36.9% |
9. 结尾
整个测试持续了非常长时间,检测记录数据非常繁琐。
通过这个测试整体对主流编码器的性能,质量和码率方面的表现有了定性和定量的认识,也为实际业务开发选择提供的参考。
本文测试属于个人测试,难免有测试错误,尤其想av1的性能表现,欢迎大家也做类似测试,如有问题欢迎留言反馈交流。